 クロノス
クロノスどうもクロノスです!
プログラミング初心者の方にウェブスクレイピングを教える機会があったので、これから始める人に向けて教えたことを記事にしていこうと思います!
Pythonは少しやったけど全然覚えてない・わからないって人にむけた記事になってます!
環境構築
VScodeのインストール
Visual Studio Codeを下記の公式サイトからダウンロードしてインストールします。


サイトの左側にある【Download Mac Universal】というボタンをクリックしてダウンロードします。
僕の場合はMacなのでWindowsの方は若干表記が違うかも知れないです。
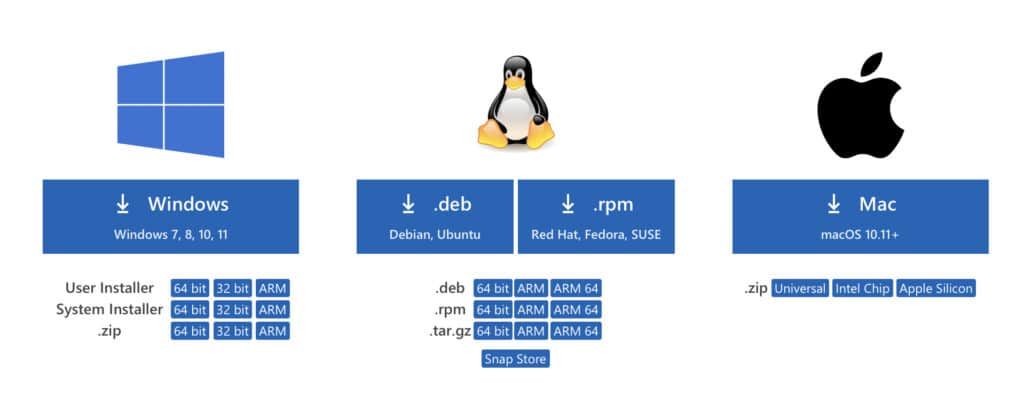
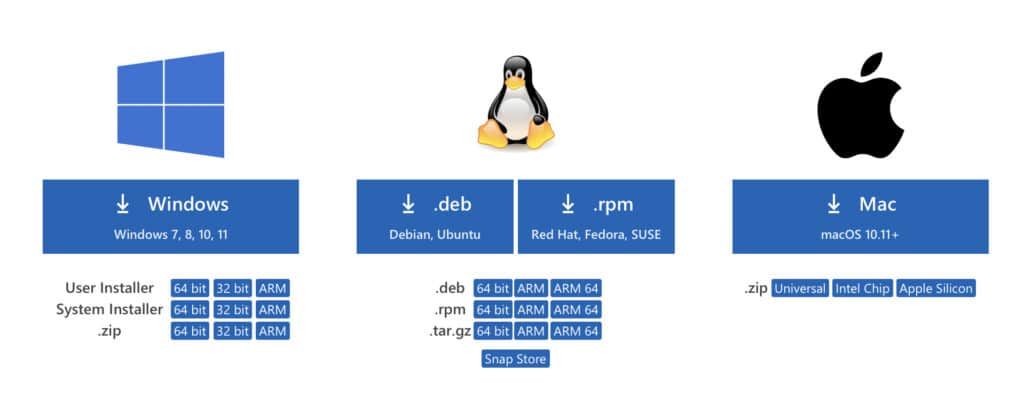
ページの下の方に行くとOS毎に分けられているのでこちらからインストールするほうがわかりやすいかも知れないです!


拡張機能の追加
ダウンロードとインストールが完了したらVScodeに拡張機能を追加していきます!
今回は最低限の機能だけで十分ですので下記の3種類のみインストールします。
Python
VScodeでPythonを使うなら必須の機能


Jupyter
今回はJupyter notebookを使いたいのでインストールしておきます。


Materual Icon Theme
アイコンが見やすくなるのでオススメ!


必須のショートカットキー
セルを実行→Ctrl+Enter
他にも色々あるけどとりあえず知っておきたいショートカットキー!
Jupyter notebook(VScode)
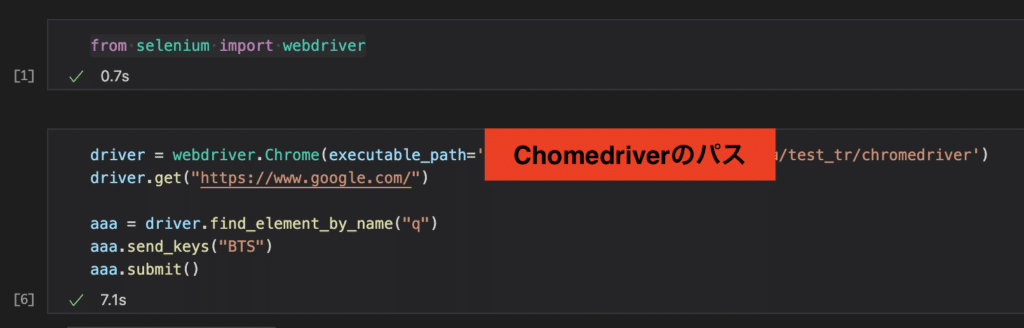
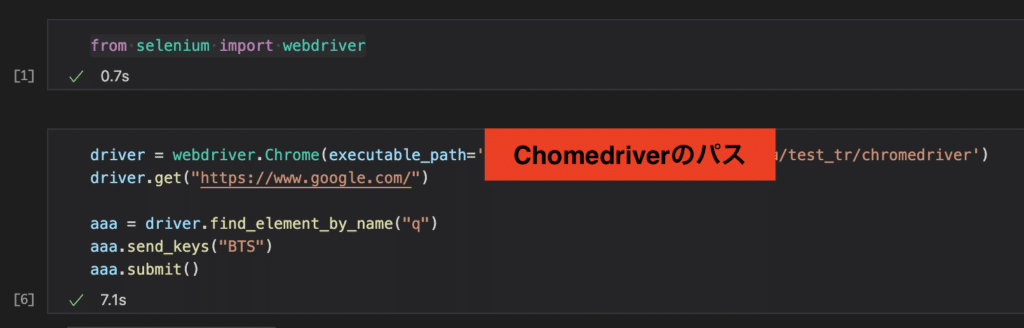
実際のコード


from selenium import webdriver
driver = webdriver.Chrome(executable_path=' ')
driver.get("https://www.google.com/")
aaa = driver.find_element_by_name("q")
aaa.send_keys("BTS")
aaa.submit() 概要
今回は「Goole検索を自動化する」というテーマでコーディングしました!
上記のコードを実行すると、Chromeが自動で起動してBTSを検索してくれます!
解説
・ブラウザ操作のための【selenium】というモジュールを使う!
・ブラウザ「Google Chrome」を操作するための【Chromedriver】をダウンロードする!
・Chromeの検証を使って【検索窓の要素を特定】する!
一行目の「from selenium import webdriver」というコードでseleniumをインポートします!
https://chromedriver.chromium.org/downloads
上記の公式サイトから自分が使っているChromeのバージョンにあったドライバーをダウンロードする!
ダウンロードしてきたらVScodeで開いてるファイルに入れて右クリックします!
下記のメニューが出てくると思いますので「パスのコピー」をしてドライバーのパスをコードに転記して指定します!


Chomeを開いて右クリック→検証と進みます。
検索窓の要素を調べると【name=”q”】と書いてあります。


他にも指定方法は色々ありますが今回はこれを活用していきます!
コードを実行してみる
from selenium import webdriver
driver = webdriver.Chrome(executable_path=' ')
driver.get("https://www.google.com/")
aaa = driver.find_element_by_name("q")
aaa.send_keys("BTS")
aaa.submit() 上記のコードにchromedriverのパスを入れるだけで「BTSをGoogle検索する」プログラムができます!
一からコードを作るのも大変なので、コピー&編集して使ってみてください!
まとめ
今回は初心者の方にSeleniumを使ったGoogle検索を教えてみたということで、やってみた内容を記事にしてみました。
(本当は環境構築に2時間以上かかって挫折しかけたので、方向転換してVScodeでJupyter notebookを使うことにしました。笑)
今回で終わりではなく、作りたいものがあるそうなので出来上がるまでサポートしていこうと思います!
次回以降の記事もお楽しみに!

コメント