 ユクサス
ユクサスこんにちは、ユクサスです!
前回は、第1回までのコードを解説しました。今回は第5回までのコードと、前回まで何度か出てきた悲劇についても話していこうと思います!
↓【ゲーム制作】勉強始めて約3週間の初心者がEカードゲーム作ってみた まとめはこちらから


前回と同じく、使用言語は『Python』で、『Google Colaboratory』でコードの作成・実行しました。それぞれに関する記事も書いてるのでよろしければどうぞ!
↓使用したプログラミング言語『Python』についてはこちら


↓コードを書くのに使用した環境『Google Colaboratory』はこちら


↓このゲームを作るまでに学習した内容はこちら



3週間もあれば余裕で習得できるよ!笑





それでは、いきましょう!
ゲームコードの概要
今回もまずゲームコードの概要を確認していこうと思います!
- 辞書として、数字を『キー』、カードを『値』として『皇帝デッキ』と『奴隷デッキ』を作成
- 出されたカードを『引数』とし、勝敗を『戻り値』として返す 『関数』 の作成
- ゲームの流れをコード
前回に引き続いて、今回も3の「ゲームの流れをコード」を紹介していきます!
ゲームの流れ
ゲームの流れも確認していきましょう。
- ゲームモード(対人戦・CPU戦)の選択
- 使用デッキ(皇帝デッキ・奴隷デッキ)の選択
- 勝敗が決まるまで、カードを出し続ける
- 勝敗が決まったら終了する
前回は、3の「勝敗が決まるまで、カードを出し続ける」の中の第1回戦までを紹介しました。なので、今回はその続きから、紹介していきます。



ここまでできれば、ほとんど完成だよ!
第2回戦〜
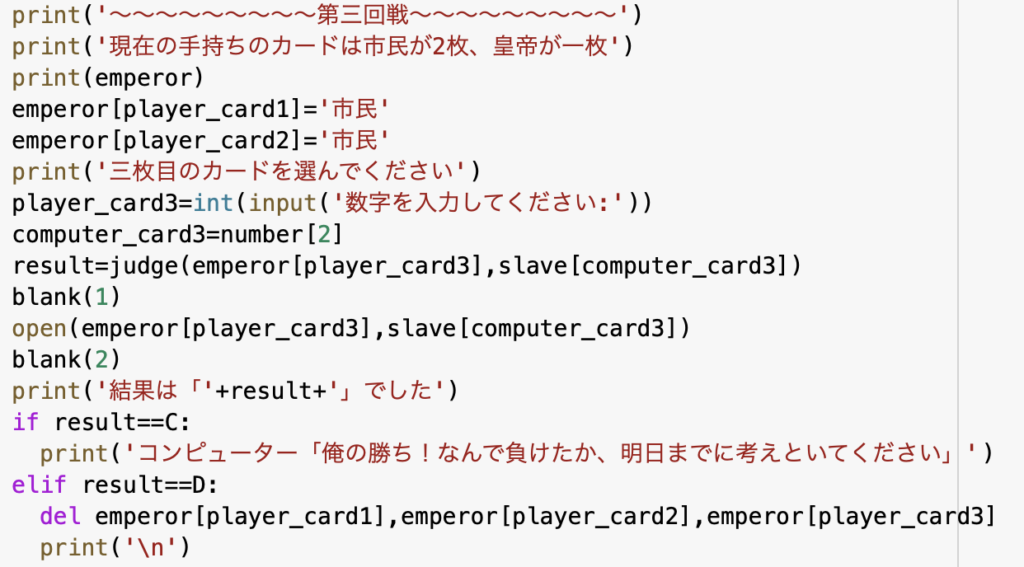
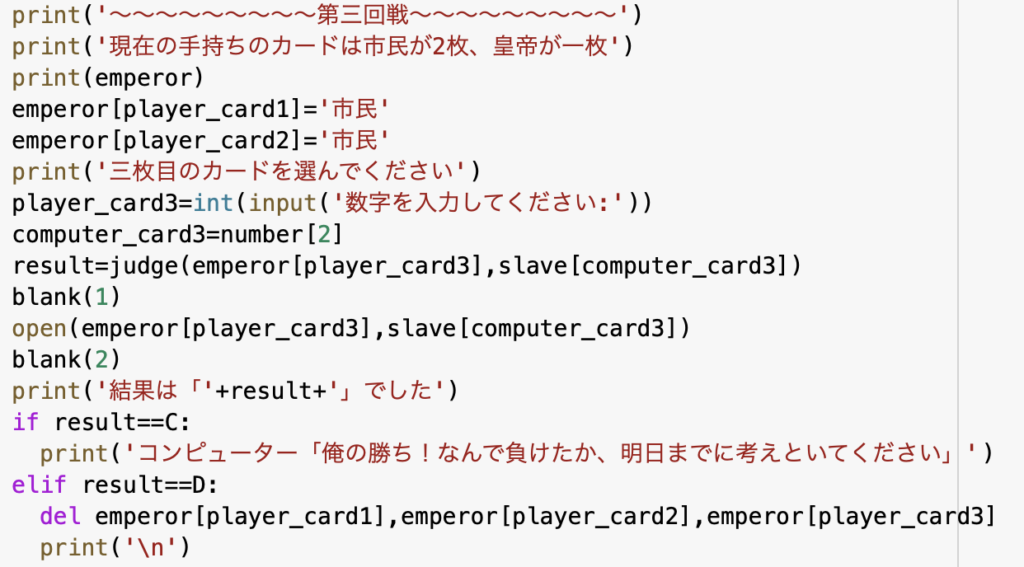
まずは完成してるコードを見ていきましょう!



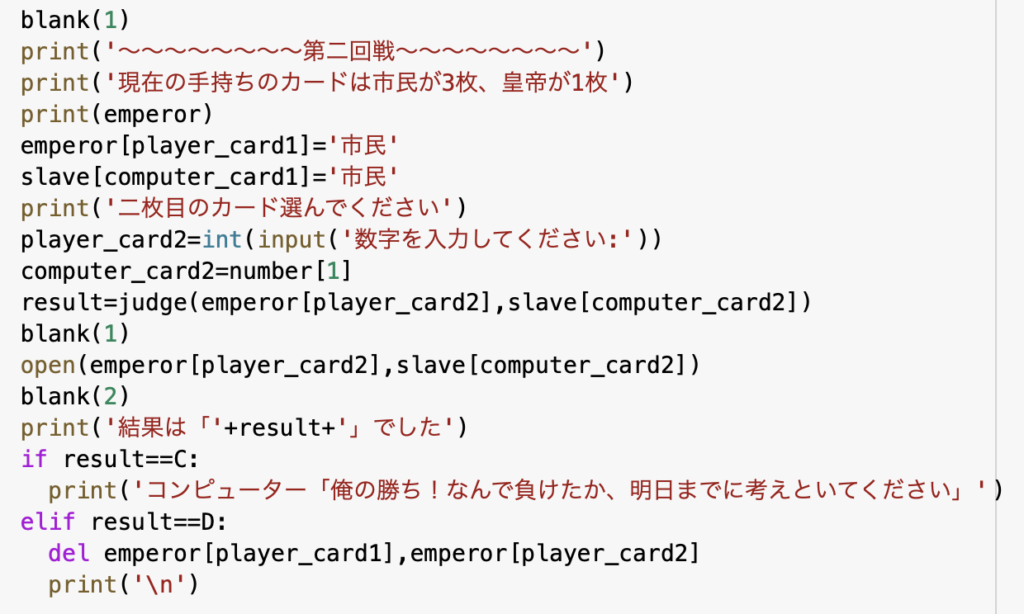
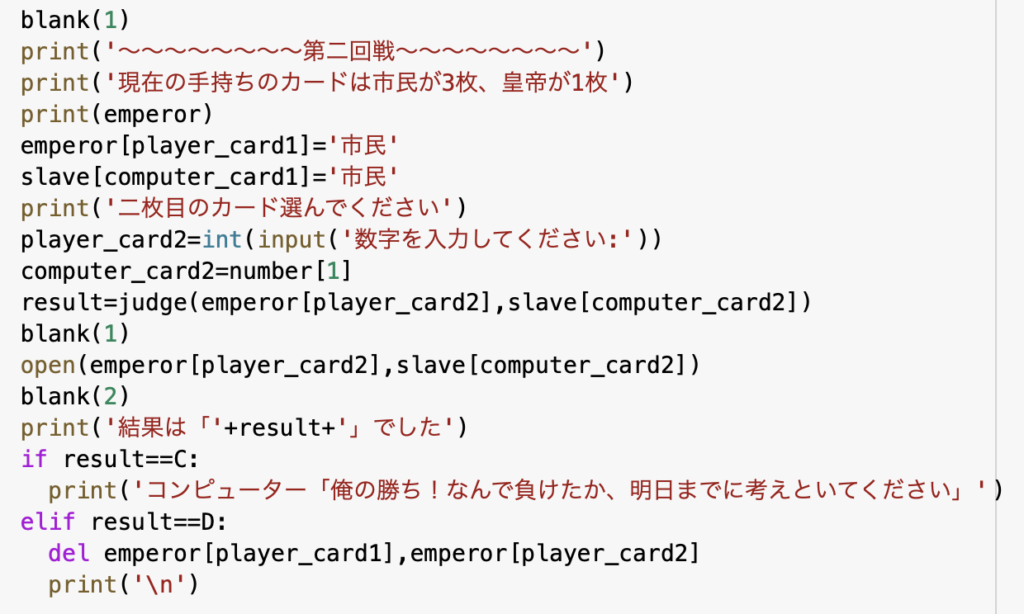
とりあえず、第2回のコードを見せます


今回も、CPU戦・プレイヤーの使用デッキは皇帝の場合の第2回戦のコードになってます。



次に説明を入れていくよ!


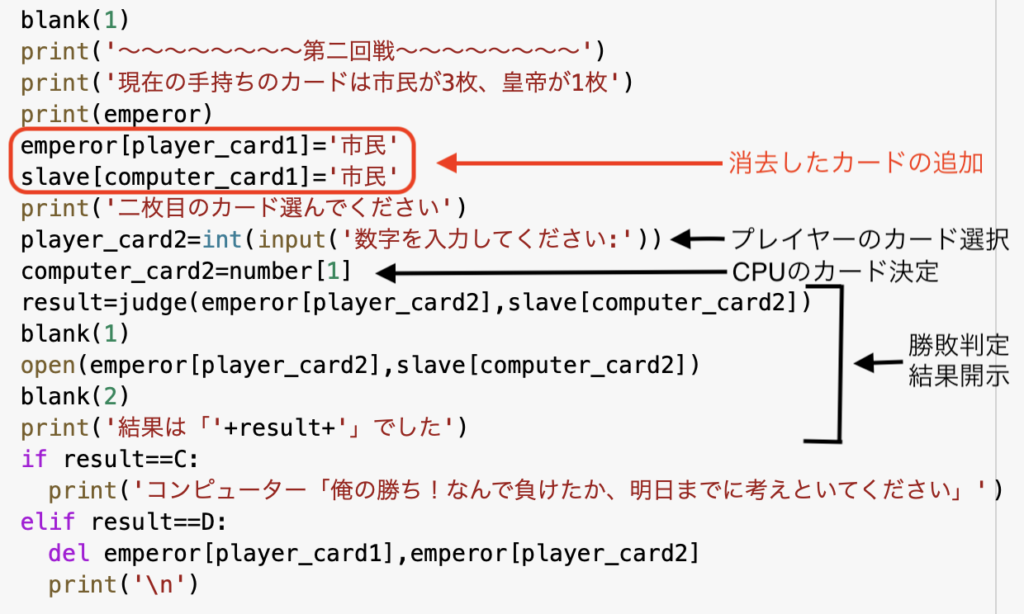
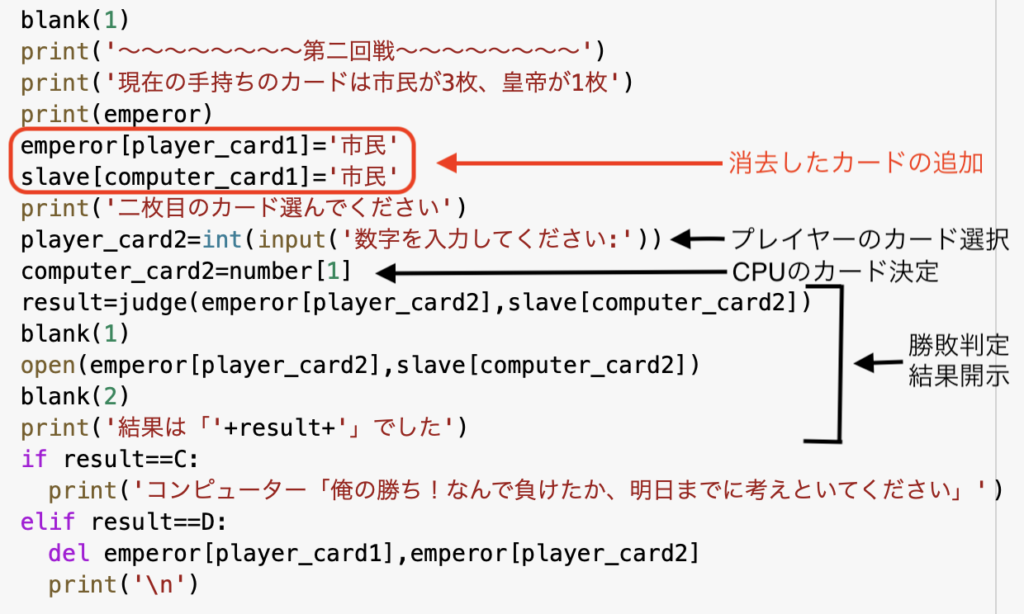
基本的には、第1回戦と同じ処理を行います。しかし、第1回戦と違うところもちゃんとあります。見やすいように画像では、赤い枠で囲んでいます。



見比べられるように、第1回戦のコードも改めて紹介しときます!





代わりに前の記事で、詳しく解説してるよ!


消去したカードの追加





まずは、第2回戦から追加された処理自体の説明の説明から!
まず、このゲームでよりリアリティを出すために、『使ったカードを捨てる』というのを表現しようとしました。これをコード上では、第1回戦の終わりに辞書型のデッキから要素を消去する、という方法で表現しました。


今回のコードはこの消去したカードを改めて、辞書型のデッキに追加しています。
辞書とリストの要素の追加
- 辞書
- リスト



折角なので、リストの要素の追加も一緒に確認!
辞書は、1つの要素に対して「キー」と「値」という属性を持たせるので、それぞれを設定することで1つの要素を追加します。
逆に、リストは要素は要素として保存されるので、リスト名に「.append()」をつけて()の中に要素を入れるだけで簡単に追加できます。
他のやり方や、1度に複数追加する方法もありますが、今回は1つの要素の追加だけ紹介します。



話が脱線して長くなると良くないので…笑
『悲劇』なぜこの処理を追加したか
では、なぜこの処理を第2回戦から加えたのかを説明していきます。そして、それを説明するのに悲劇をお話しします…



これを解決するのに、1番時間がかかりました…
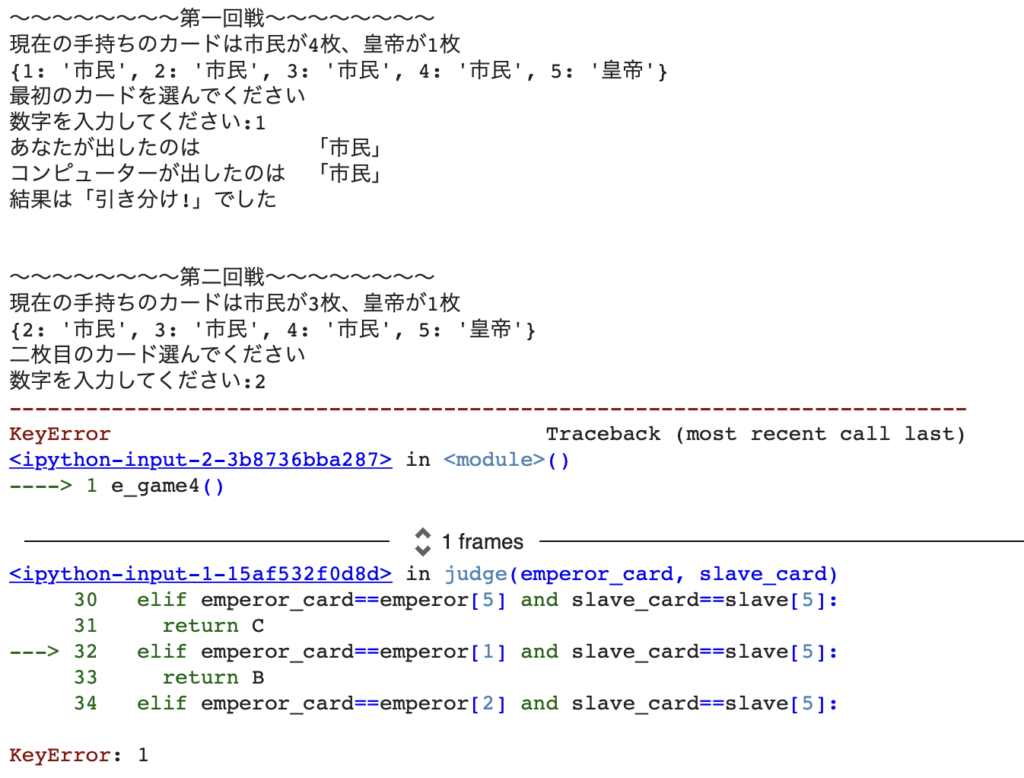
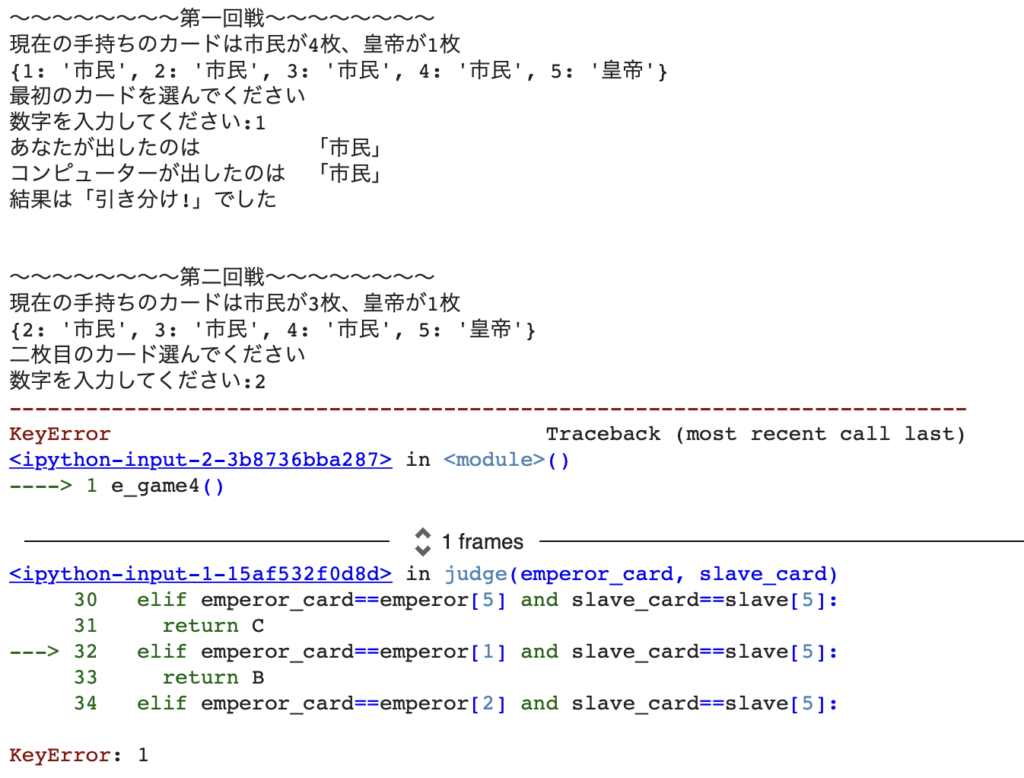
まず、この処理をないままコードを実行すると次のようなエラーが出てきます。


第2回戦のカード選択のところまでは正常に動きますが、その後に『KeyError 1』というエラーが出てきます。
エラーの意味を簡単にいうと、「1というキーは設定されてないよ」です。



エラーの意味がシンプルだけど、全然解決できなかった…笑
私は、最初にエラーの出た自作関数の「judge」を調べました。


その結果、第1回戦ではちゃんと機能していましたが、念のためにコードを書き直しました。



それでも、同じエラーが出ました…
次に、「KeyError 1」の『1』に着目しました。



この『1』は何の1は一体何なのかを調べました
画像の通り、第2回戦では『2』を選択しているので第2回戦の選択が関係していないとわかります。そして、何回か同じエラーを見ているうちに、第1回戦で出したカードの番号(キー)ということがわかりました。



次に、なぜ第1回戦で出したカードの番号(キー)がエラーになるのかを考えました
答えはすぐにわかりました。そうです、第1回戦が引き分けの時に出したカードをデッキ(辞書)から削除していたからです。
「judge」の場合分けの時点で、辞書の要素がないためにエラーが起こっていました。



スラスラ書いてるけど、ここに辿り着くまでに1週間くらいかかってる…笑
そして、このエラーを回避するために、残りの手持ちカードを表示した後に消去したカードを改めて追加しています。
これが悲劇の全貌です。原因は単純でしたが、ホントに全然わからなかったですし、途中で諦めそうにもなりました…
第3回戦〜
次に第3回戦以降を紹介しようと思います。



第3回戦以降は今までのコードと同じ!
同じコードなので説明は省きますが、参考に第3回戦のコードを紹介します。


基本的には同じコードで、追加するカードと消去するカードが回を重ねるごとに1個ずつ増加していきます。
また、第1回戦の時はコンピュータの出したものについても消去と追加をしていましたが、コンピュータ先に出す順番が決まっているので、わざわざそんなことする必要がないです。
なので、それ以降はプレイヤーの出したカードについてだけ消去と追加を毎回行なっています。



後から気づいてそのままだったかも…
最後に





今回はここまで!
今回までで、CPU戦・皇帝デッキ使用の場合のコードの紹介が終わりました!
次回からは、他の場合についてのコードを紹介していきます!



基本のコードは一緒なので、もしかしたらこの後のコードがわかるかも…
ぼちぼちこのシリーズが終わりに近づいてきて、なんだか少し寂しいです笑
中身は案外簡単なコードなので、ぜひ記事を読みながら作ってみてほしいです!



一緒に作ってみよう!



では、また次の記事で!
ユクサスのアカウントで BlogMap も登録してます!記事を読んで、気に入っていただけたら「購読通知」と「いいね」をポチってもらえると、嬉しいです!ぜひ、お気軽にどうぞ!
BlogMapのページはこちらから⇨https://blogmap.jp/details/4997



コメント