 ユクサス
ユクサスこんにちは、ユクサスです!
前回は、Eカードゲームの説明・作成コードの概要について書きました。今回は、いよいよコードを見せながら紹介できたらな〜って思ってます笑
↓【ゲーム制作】勉強始めて約3週間の初心者がEカードゲーム作ってみた のまとめはこちらから


前回と同じく、使用言語は『Python』で、『Google Colaboratory』でコードの作成・実行しました。それぞれに関する記事も書いてるのでよろしければどうぞ!
↓使用したプログラミング言語『Python』についてはこちら


↓コードを書くのに使用した環境『Google Colaboratory』はこちら


今回このゲームを作成するに使った知識
まず、このゲームを作るのに使った知識、言い換えると「3週間の勉強で得た知識」を紹介しようと思います!
実は、しっかり学習したのは Progate レッスン1〜3までだけ です。



3週間もあれば超余裕で習得できるよ!
↓初心者ブロガーの初級プログラミングはこちらから(Progateの内容について書いてます!)


- 変数の扱い・計算・比較演算
- if文
- リストと辞書
- for文・while文
- 関数
- モジュール・ライブラリ
基本的には、この知識だけで作成してます!できるだけ丁寧に説明していこうと思っているので、Python初心者・勉強中の方でも、理解できる内容になってると思います!



ほんとにたったのこれだけ!
初心者の方でも、是非一緒に作っていこう!
ゲームコードの概要



まずは、ゲームコードの概要からおさらい!
- 辞書として、数字を『キー』、カードを『値』として『皇帝デッキ』と『奴隷デッキ』を作成
- 出されたカードを『引数』とし、勝敗を『戻り値』として返す 『関数』 の作成
- ゲームの流れをコード
簡単にまとめるとこんな感じです。やっぱり、文字にすると大したことないですね…笑



(これでも、完成までめっちゃ時間かかってます笑)
初期値の設定
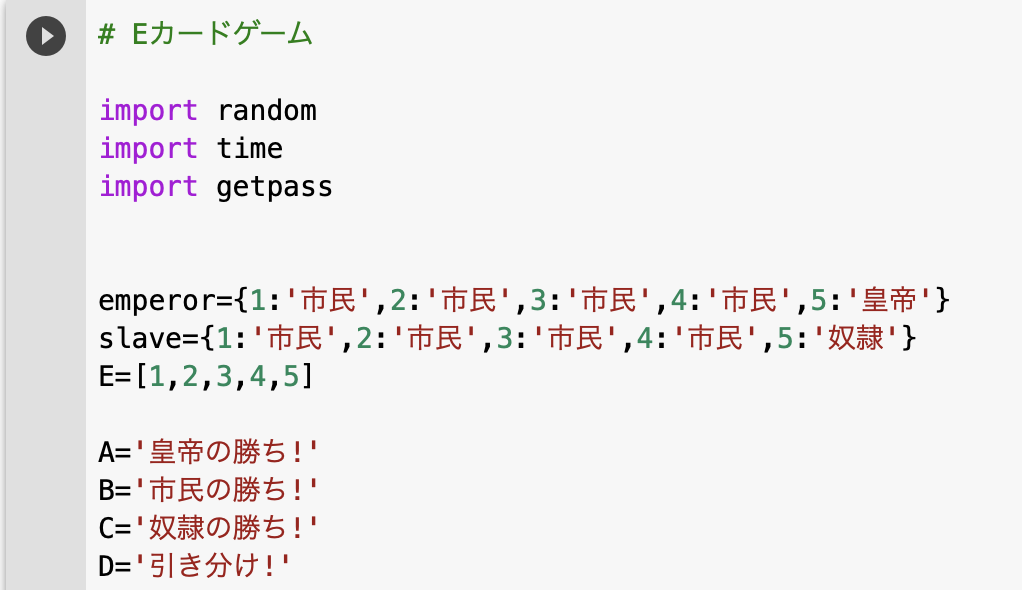
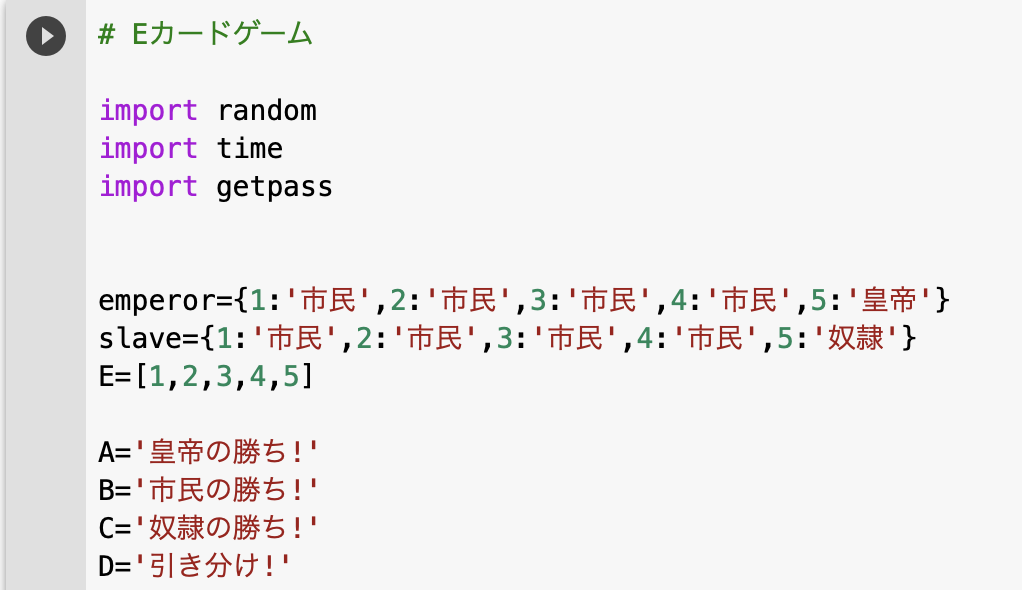
まずは、「1. 辞書として、数字を『キー』、カードを『値』として『皇帝デッキ』と『奴隷デッキ』を作成」の部分から説明します。


これが、初期値などの設定にあたる箇所です。



この記事では、この辺を詳しく説明するよ!





軽く説明を入れました
コードを作りながら、後付けで変数を用意したものもあるので変数の名前の順番が変なところがあります。



ごめんなさい…
でも、あえて完璧でない状態を紹介することで「初心者がなんとかして作った感」を伝えられたらいいなって思います笑
では、次に少し細く説明して行きます。
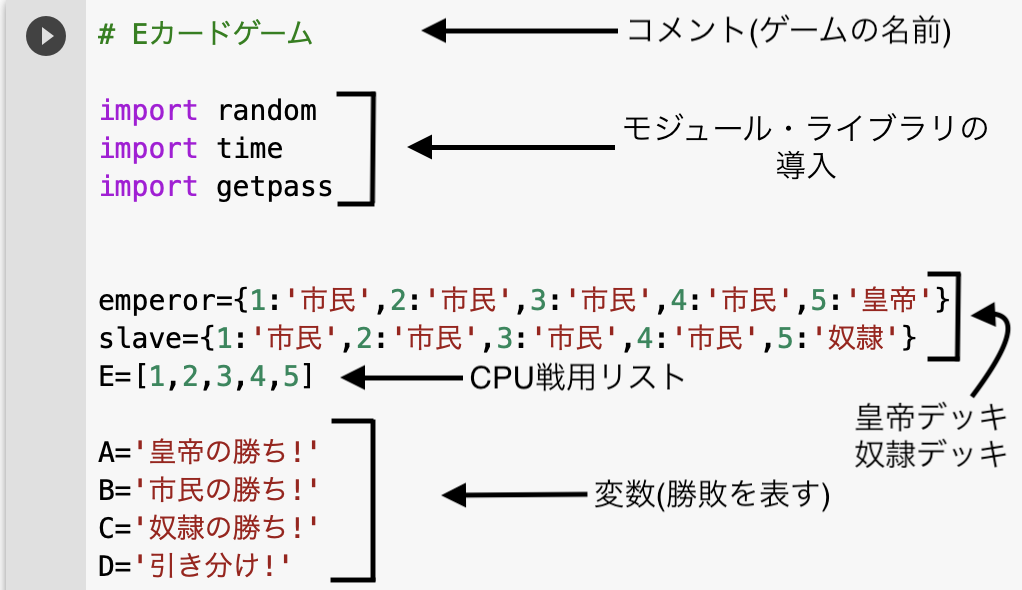
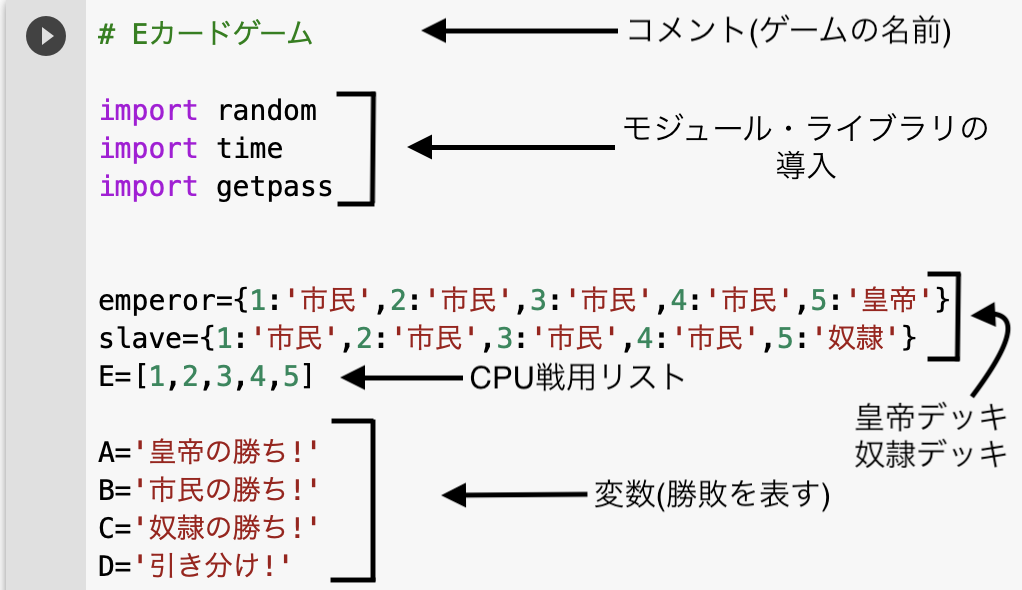
コメント(ゲームの名前)


今回は、作った関数が少なく、まだまだ初心者だったのでコメントはここくらいしか使ってません…
しかし、もっと複雑なコードを書くときなどは積極的に使うことをオススメします。何を行うコードなのかですぐにわかりますし、逆に何をするものかわからなくなったら大変ですからね笑



特に初心者さんは、早めに慣れとくといいかも!
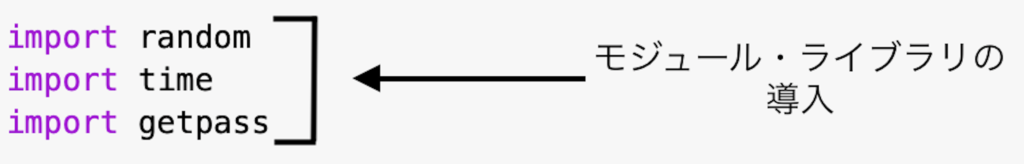
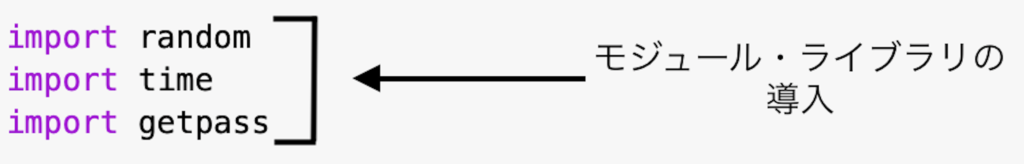
モジュール・ライブラリの導入


今回は、「random」、「time」、「getpass」ライブラリを使いました。


それぞれのライブラリは上にあるようなことができます。
今回「random」では、CPUが毎回ランダムでカードを出すのに、「time」は、出したカードや勝敗の結果を表示するまでに間を開けることで緊張感を出すために、「getpass」は、対人戦でお互いの入力を見えなくするようにするために使いました。



詳しいことは、出てきた時に説明します
辞書・リストの生成


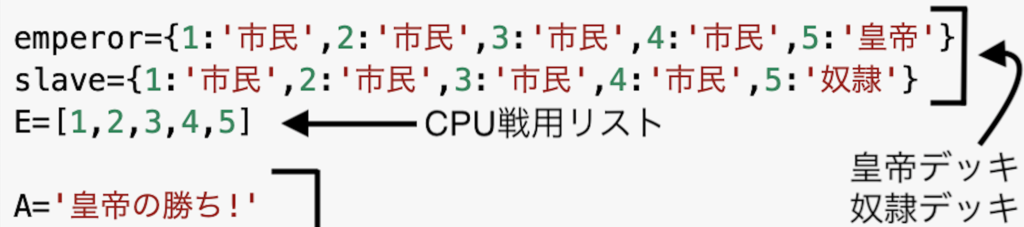
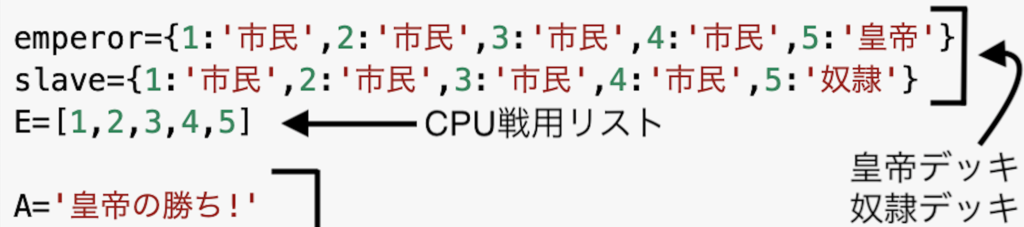
ここでは、『皇帝デッキ』と『奴隷デッキ』、そしてCPU戦で使うために後付けで作ったリストを生成してます。ちなみにemperor は英語で『皇帝』を、slave は英語で『奴隷』を表しています。


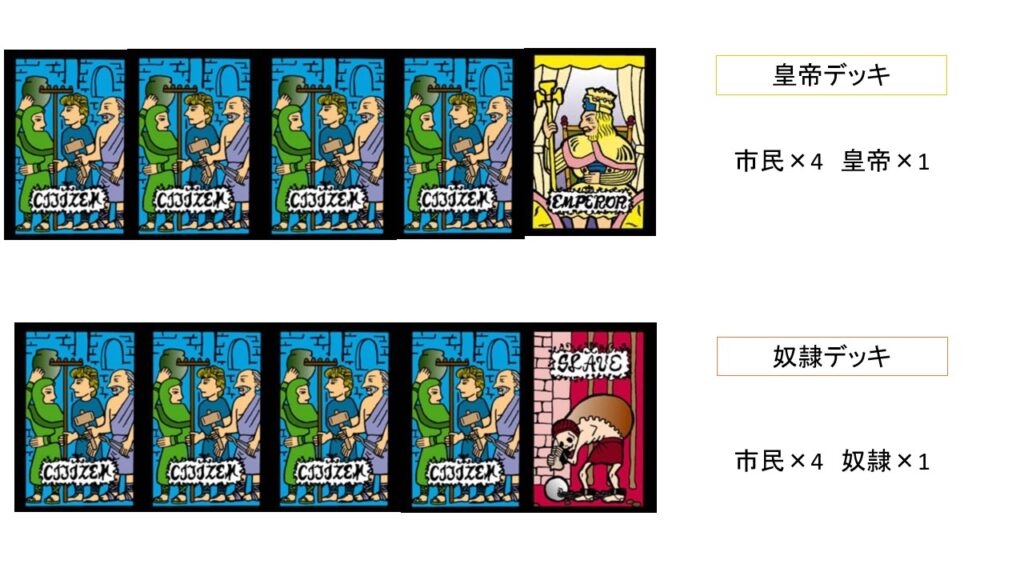
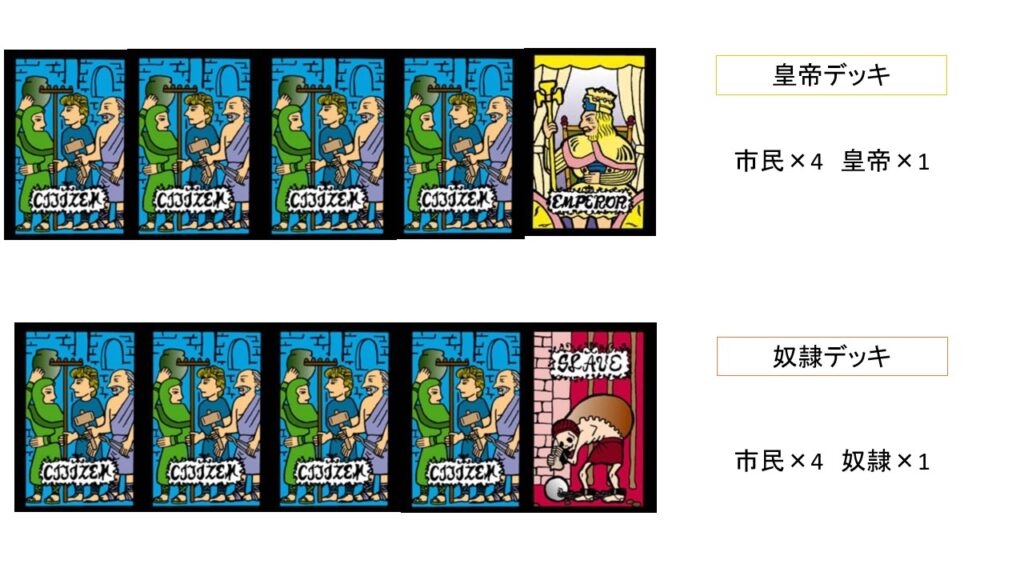
それぞれのデッキの構成は上のイラストなので、どちらの辞書も1〜4の『キー』に対応する『値』を『市民』に、そして5の『キー』に対応する『値』だけ、皇帝デッキでは、『皇帝』を、奴隷デッキでは、『奴隷』を設定しています。
また、CPU戦用リストはこの数字をランダムに並び替えて、それをデッキの『キー』として『値』を取り出すことで、毎回CPUがランダムにカードを出すようにしています。こちらも、また出てきた時に詳しく説明しようと思います。



少しずつゲームの形ができてきたね!
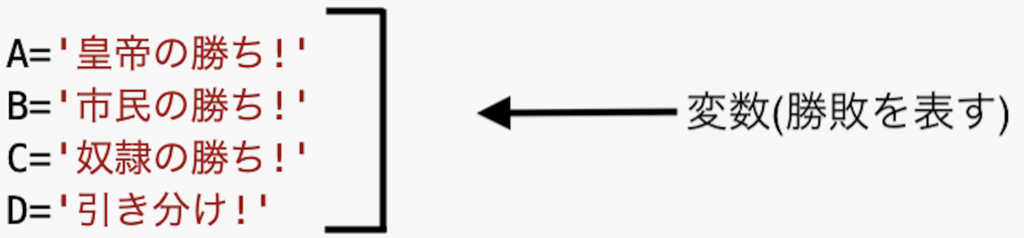
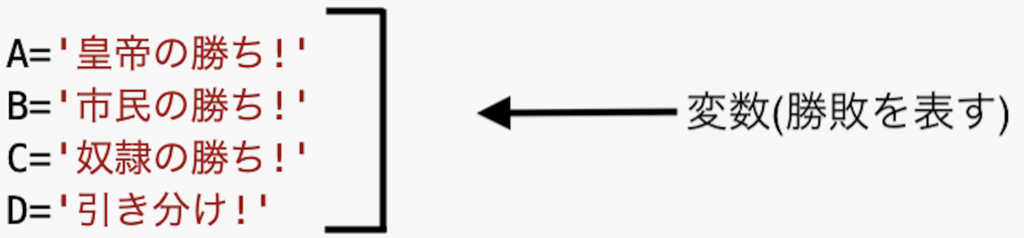
変数(勝敗を表す)


これは、’〇〇の勝ち!’を1回1回打ち込むのがめんどくさかったので、最初から変数として用意しようとしたものです笑
これによって、勝敗を出すときに「シングルクォーテーションで囲んで日本語を打ち込む」という作業を「大文字のアルファベットを1文字入力」するだけに簡略化できて、かなり効率が上がります。
何度も出てくる文字列などは、最初に短い変数にしてしまうと後の作業が楽になったりします。



(偉そうに言ってるけど、ある程度コードを打ち込んでから思いついてるんだよね笑)
最後に





また長くなってきたから、今回もこの辺で締めます!



プログラミング初心者さんにも、しっかりわかるようにしようと思っていたら、ついつい長く語ってちゃう…
前回は、3、4回でこのシリーズをまとめたいって言っていたかもしれませんが、もっと長くなるかもしれないです。
それでも最後まで、ついてきてくれると嬉しいです。
今回は最初に設定したことについて、コード共に紹介してきました。次回からはいよいよ作った関数について、コードと一緒に紹介していこうと思います!
ユクサスのアカウントで BlogMap も登録してます!記事を読んで、気に入っていただけたら「購読通知」と「いいね」をポチってもらえると、嬉しいです!ぜひ、お気軽にどうぞ!
BlogMapのページはこちらから⇨https://blogmap.jp/details/4997


何かわからないことや、質問があればお問合せフォームやコメント、ツイッターでも気軽にお待ちしてます。



では、また別の記事でお会いしましょう!

コメント