どうも!クロノスです!
前回はブログ更新があった際に通知するショートカットを作りました!
前回の記事はこちら

この記事を書いてる途中は忘れてしまっていたんですが
オートメーションを使ってLINEを操作することは可能
なんです!
今回はVer2として実際にLINEを完全自動で操作する方法を解説していきます!
概要
完成したショートカットの動作
アクションの組み合わせ

ショートカットをすぐ使いたい方はこちら
https://www.icloud.com/shortcuts/f9c090848d484997900c3bc071306cd2
※アクセストークンは自分で取得して貼り付ける必要があります
作成方法
作成方法は簡単4ステップです!
ショートカットのアクションを組み合わせる
上記の【ショートカットをすぐ使いたい方はこちら】にあるURLからショートカットを取り込むか【アクションの組み合わせ】を参考にアクションを組み合わせて作ってみましょう!
LINE Notifyを友達に追加する
LINE Notify(https://notify-bot.line.me/ja/)にアクセスして友だちに追加しておく必要があります!

LINE Notifyのアクセストークンを取得する
ここが今回の山場ですね。笑
LINE Notifyとは?
Webサービスからの通知をLINEで受信
LINE Notify
Webサービスと連携すると、LINEが提供する公式アカウント”LINE Notify”から通知が届きます。
複数のサービスと連携でき、グループでも通知を受信することが可能です。
ちょっと難しいですが、要は
【LINE Notifyという公式アカウントを通してLINEに通知する】
ということです!
LINEが公開しているサービスを使いますので安心してください!
アクセストークンの取得方法
iPhoneやiPad等のiOSとPCで大まかな流れは一緒なのですが、iOSの方はちょっと手間があってわかりにくい部分もあるので、今回はiOSの方を解説していきます!
PCで取得する場合もほとんど変わらないのでどちらでやっても大丈夫だと思います!
LINE Notifyにログインする
LINE Notify(https://notify-bot.line.me/ja/)にアクセスして、右上にあるログインボタンを押してログインする
マイページにアクセスする
ログイン後、右上に自分のLINE名が出るのでそこをタップしてマイページを選択する
デスクトップ用Webサイトに切り替える

画像のように【ぁあ】と表示された部分を押すとメニューが出てくるので【デスクトップ用Webサイトを表示】というボタンを押してサイト表示を切り替える。
トークンを発行する
表示を切り替えるとページの中央に【トークンを発行する】というボタンが出てくるのでそこを押して
①トークン名を決める
→これはLINEで通知をした際にメッセージの最初に出てくるタイトルになります。
②通知を送信するトークルームを選択する
③発行するボタンを押す
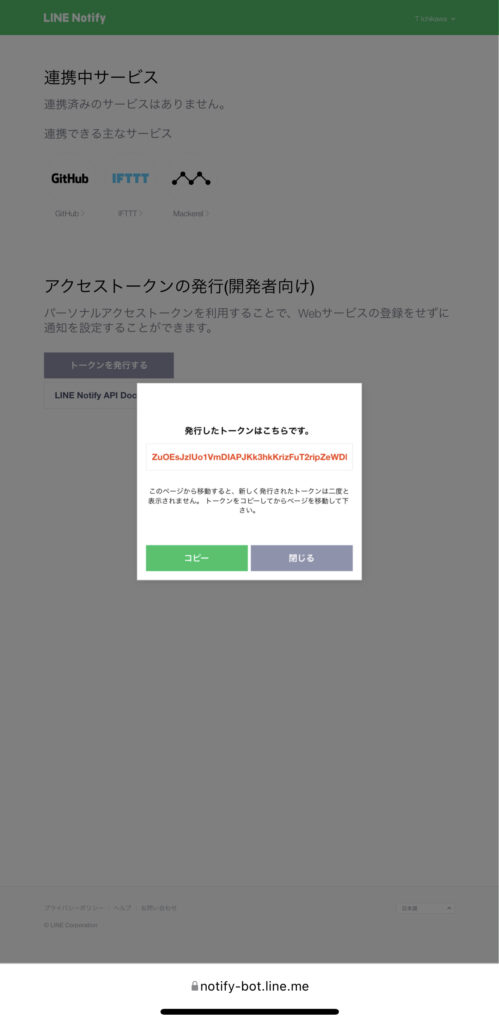
ここまで完了すると下記の画像のように発行したトークンが表示されます。

コピーというボタンを押してコピーします。
アクセストークンをショートカットのテキストに貼り付ける
ここまできたらゴールは目前です!
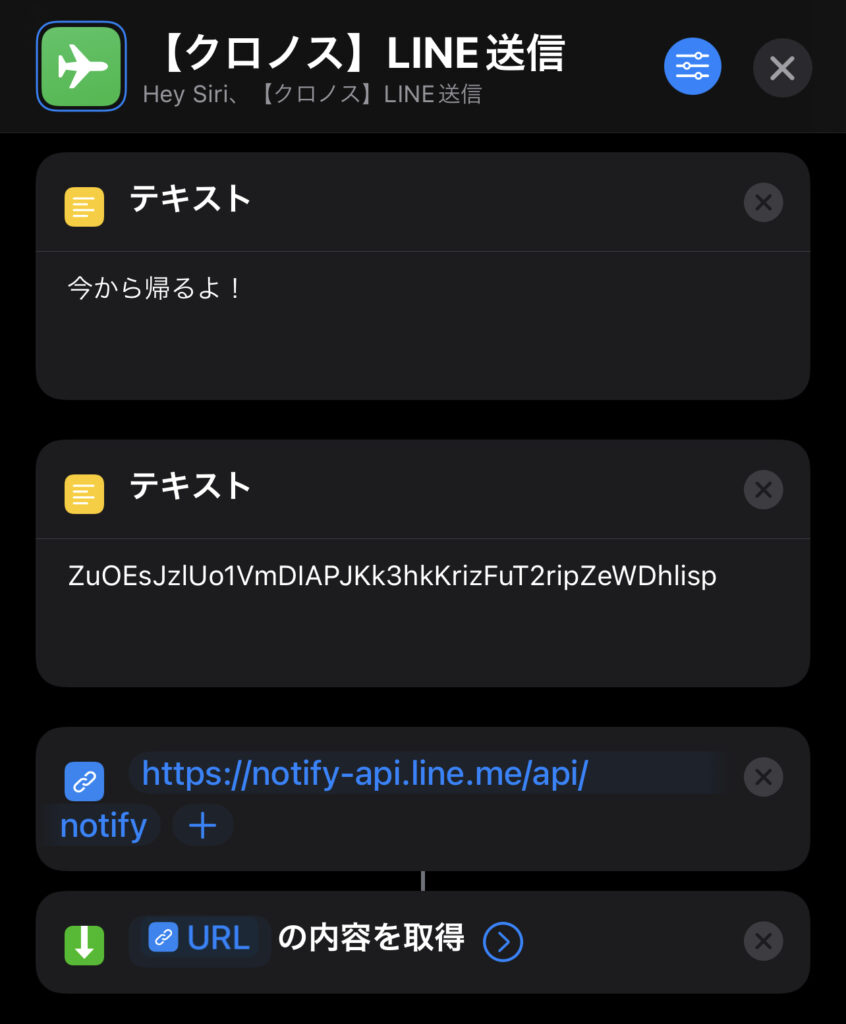
先ほどコピーしたトークンをショートカットに貼り付けます!
下記の画像の【LINEのアクセストークンはこちらに】の部分を削除して

下記の画像のようになれば完成です!

作成したショートカットを使ってみよう!
完成したショートカットを右下にある【▶️】ボタンを押して使ってみましょう!

どうでしょう?
うまく実行できたでしょうか?
もしうまくいかなかった場合は
・トークンを貼り付けた際に改行や空白が入ってしまった
・URLの内容を取得のアクション内容が間違っている
などの原因が考えられます。
うまくいかなかった人は問題解決できるよう試行錯誤してみましょう!
まとめ
いかがだったでしょう?
今回はLINEで簡単な文章を送るだけの単純なショートカットの作成でした!
これをベースにして
・今日の予定をLINE通知する
・ブログ更新をチェックして更新があればLINE通知する
といった幅広くショートカットを活用することができるようになります!
最初は手間に感じるかもしれませんが、一度設定やスキルを習得してしまえばあとは半自動もしくは全自動で行なってくれるようになります!
ぜひ一度体験してみてください!
次回はここで作ったショートカットを元にVer1で作った【ブログ更新をチェックするショートカット】と組み合わせてみようと思います!
次回もお楽しみに!


コメント